Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Padding & Bounding Box in the Static Images API
Heading

New features for more control over the viewport in the Mapbox Static Images API
We recently added two new options to the Mapbox Static Images API to make it easier to crop images and give users more control over how their image looks. You’re now able to control an image’s padding on a granular level and set its viewport with a bounding box.
Image padding
Static Image API requests can now be padded using the padding query parameter. The parameter uses the standard CSS specification to enable developers to specify between one and four integer values to set padding independently on each side:

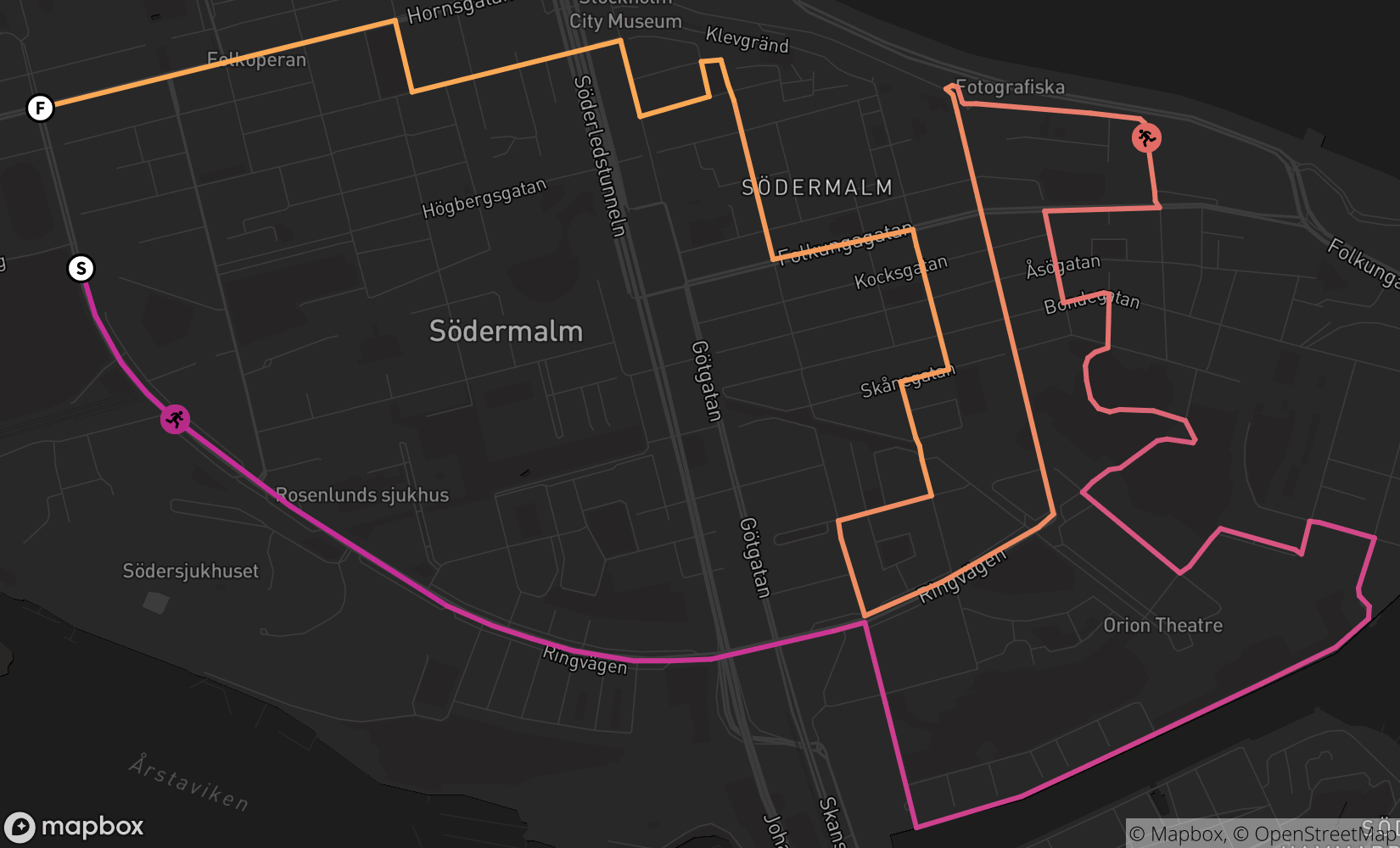
The image above shows the route of the annual 10K Midnattsloppet (Swedish for midnight run) in Stockholm. With the route’s GeoJSON path set as an overlay, we’ve used the auto option in the Mapbox Static Images API to automatically crop our image to the overlay. By default, some padding is added to the final image to make it look nice.
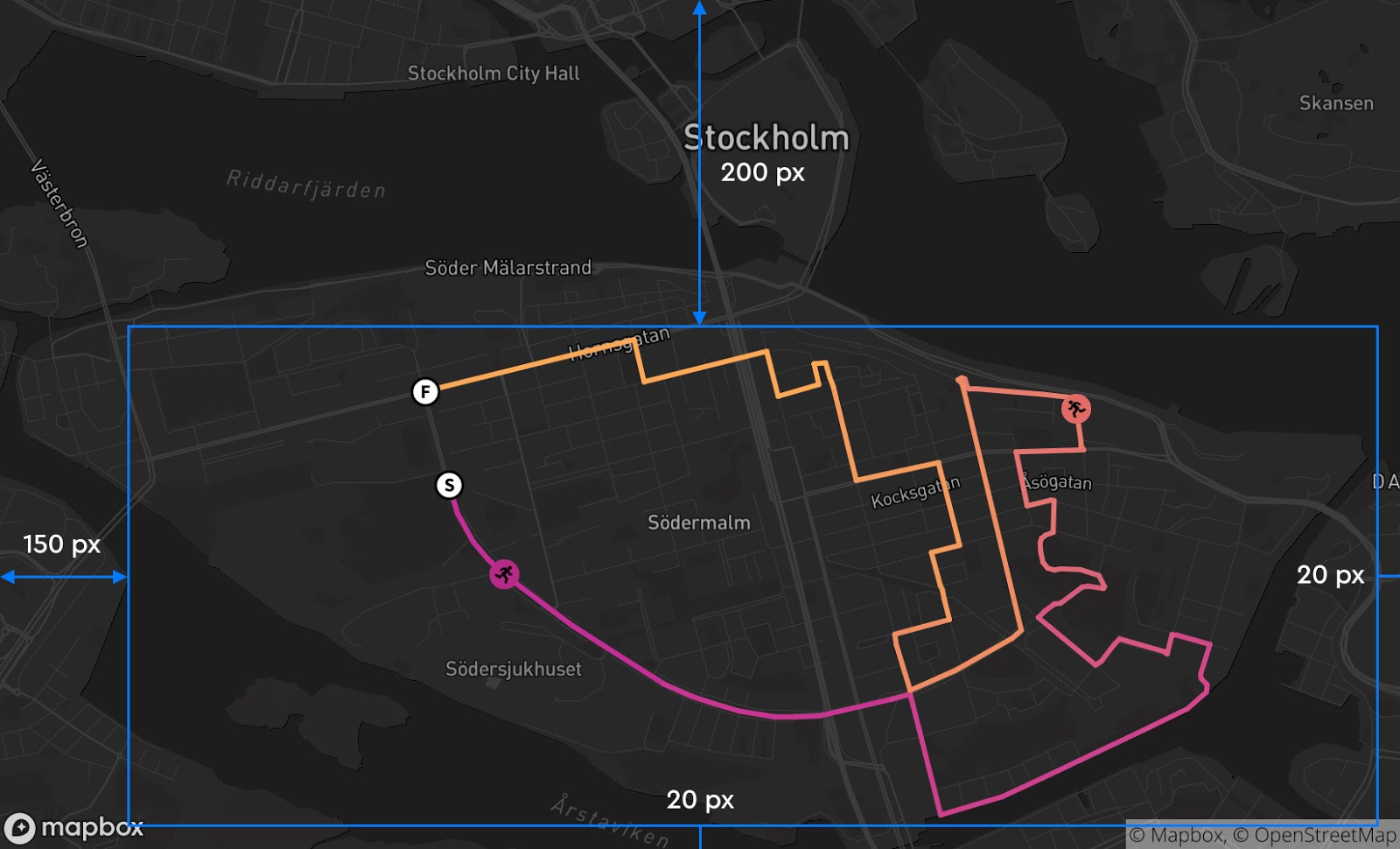
To provide more context to the map, let’s show the center of Stockholm by applying 200 pixels of top padding. We’ll use three numbers (which indicate the top padding, side padding, and bottom padding) like this: &padding=200,20,20

Or maybe we want to center the island district of Södermalm by applying more right padding. To do so, we’ll use four numbers (which indicate the top padding, right padding, bottom padding, and left padding) like this: &padding=200,20,20,150

The option to customize padding came from listening to our developers. Some users need tightly cropped images (possible with padding=0) while others need to apply padding when using the auto parameter with an overlay to provide additional geographic context, make room to display UI elements, or establish more visual whitespace for graphical elements.
Bounding box
Many developers also told us that their frame of reference is a bounding box. Good news—now it’s possible to use a bounding box (bbox) to specify the entire viewport of a Static Image. The bbox parameter makes it easy to know exactly what area will render in your Static Image request and is used in place of the auto or center/zoom parameters in an API request.
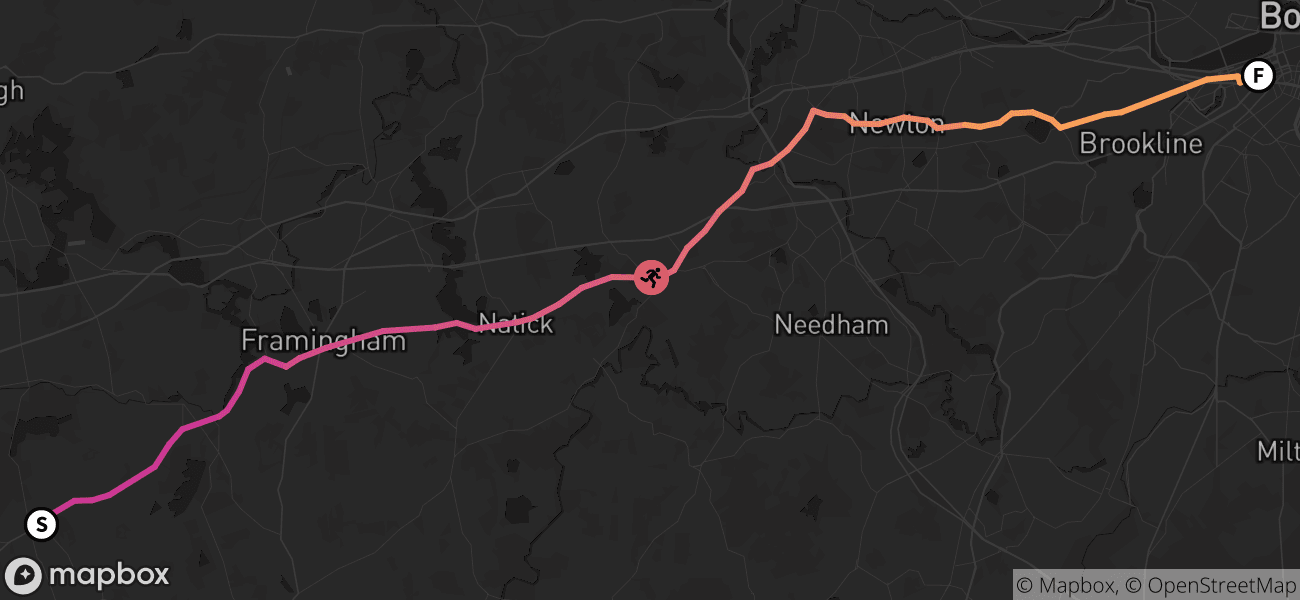
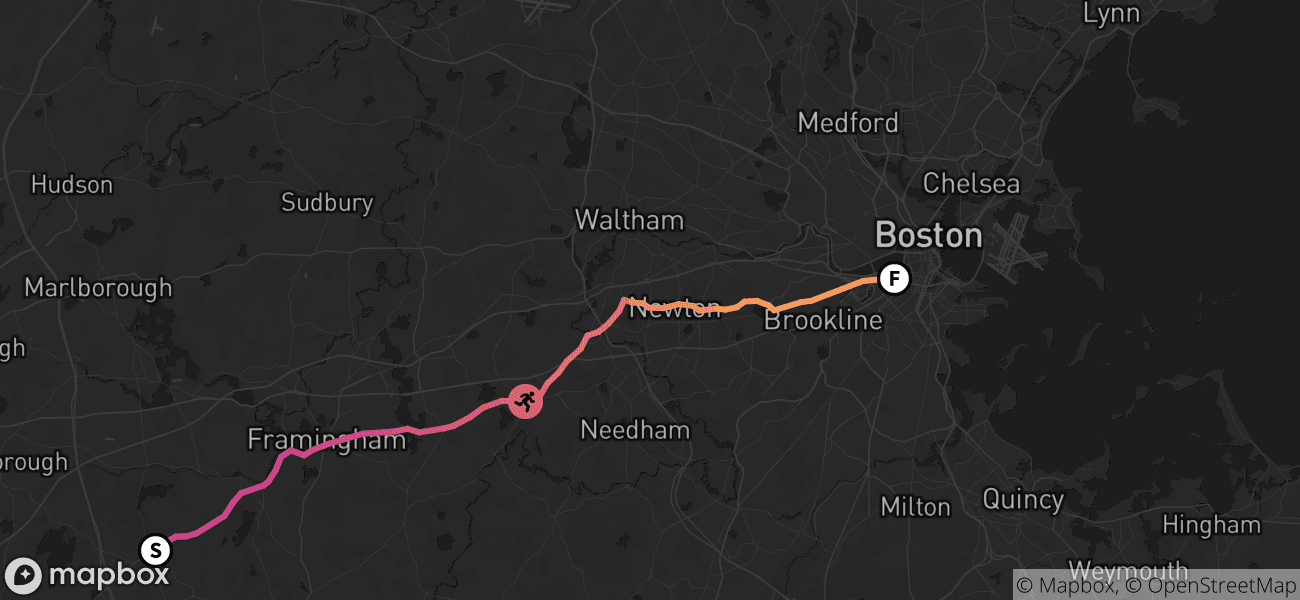
To demonstrate use of the bounding box parameter, we’ll take a look at another popular run. The image below is a Static Image request using the route of the Boston Marathon as a GeoJSON overlay with the auto parameter.

This image doesn’t give us a lot of geographical context about where the marathon takes place. The label for Boston is cut out of the image and it’s hard to tell where the marathon starts. Since we have a specific viewport in mind, we can replace auto in the request with a bounding box: [-71.6105,42.2206,-70.8373,42.4661].

By using a bbox to set the viewport, we can easily tell that this marathon takes place in Boston. The image above renders at a lower zoom level to fit the bounding box to the width and height of the image.
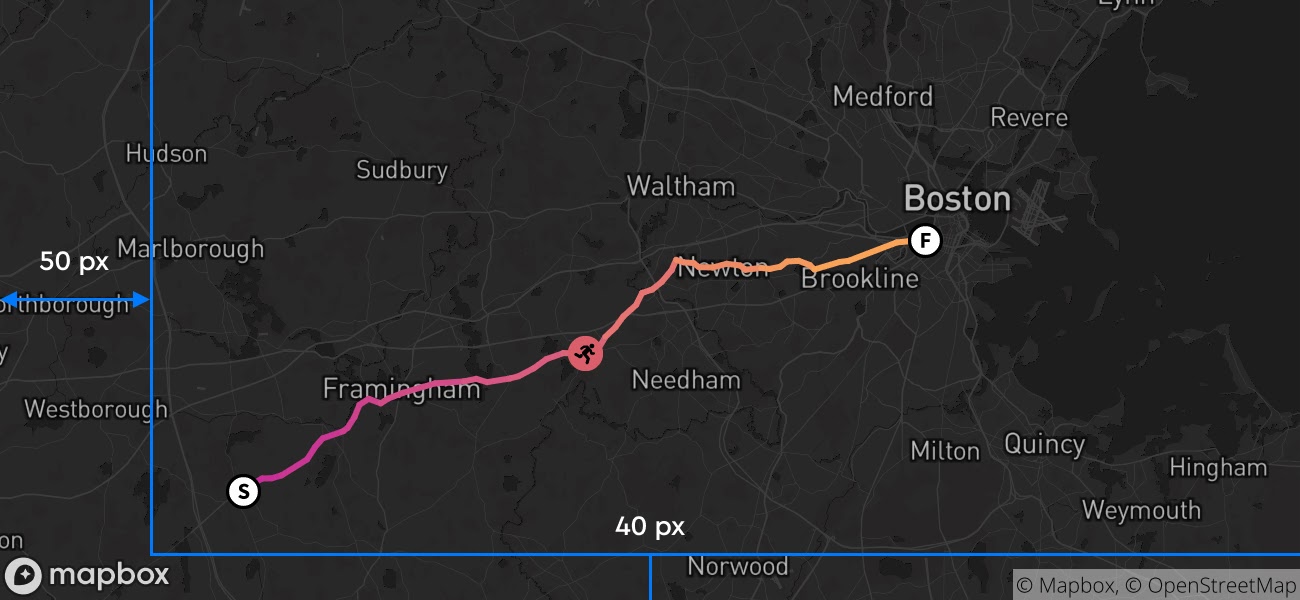
The bbox parameter can also be used with padding! The bounding box used for the viewport is agnostic to the location of the route overlay, so we can try to make the route more centered in the image by adding additional padding to the bounding box. Let’s add &padding=0,0,40,50 to the request to try to center the route.

Now we have a static image that includes the entire area in the bounding box, with some additional padding to center the route and provide more geographical context on the start location for the marathon.
Getting started
The new bbox and padding parameters give you more control over what renders in your static image requests. See the Static Images documentation page for full specifications of these options and example API calls. Share with us how you’re using the Static Images API on Twitter using #BuiltWithMapbox.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.