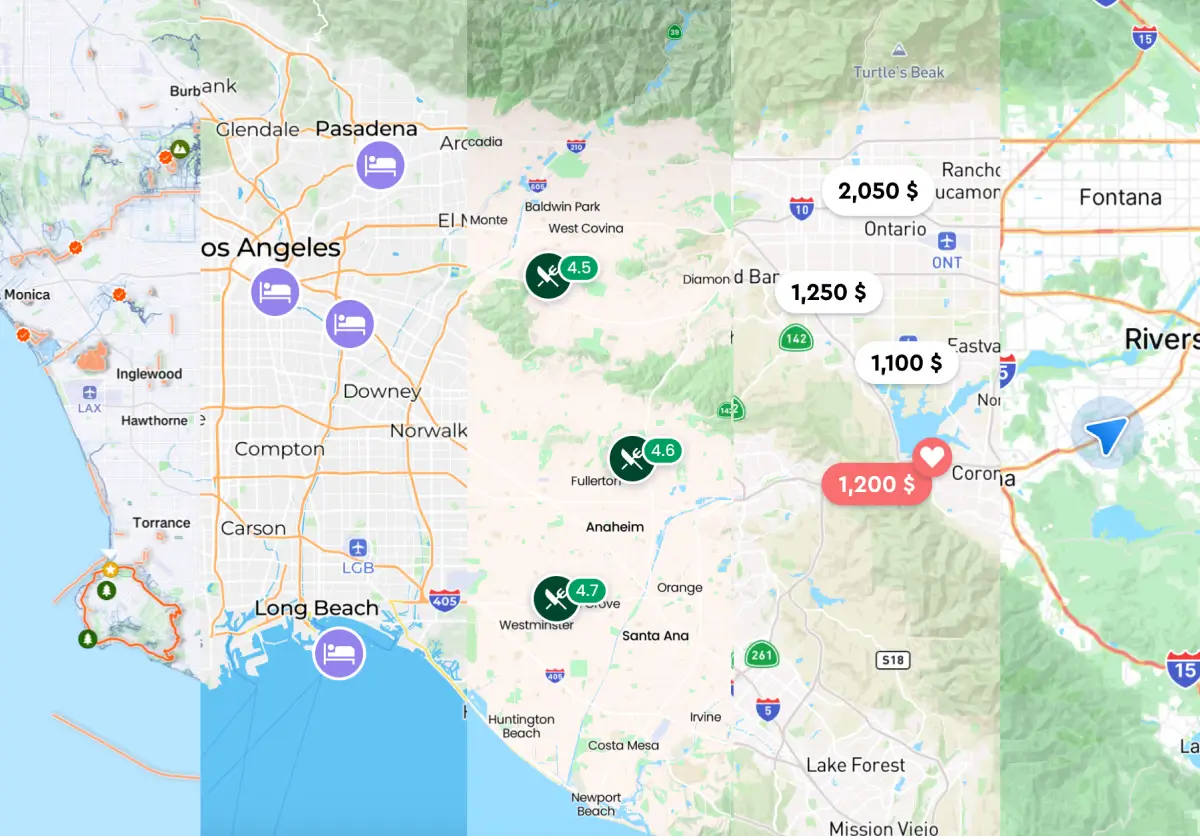
Unmatched basemap customization, beautiful landmark icons, richer POI data, and enhanced land cover detail. This design-forward, POI data-focused release proves that Standard isn’t just a style — it’s a platform for immersive experiences that adapts to user needs.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

.png)















