Standard style updates: More customization options to personalize the map
.gif)
Since the release of Mapbox Standard, Mapbox continues to iterate on the capabilities of the style. The latest update introduces further customizability — addressing the most prominent feedback heard from customers. It also introduces high-definition (HD) roads, and an efficient method for configuring basemap interactions.
As always, Standard updates automatically with these new features without ongoing maintenance, offering a convenient and seamless experience across platforms.
More color customization strengthens branding and differentiation
Monochrome and Faded color themes were introduced in summer 2024, allowing users to tailor the style for a wide variety of purposes. Mapbox has now added support for completely custom color themes through the use of look-up tables (LUTs). Designers can easily adjust the overall color tone of the basemap with LUTs by creating and applying color themes that better align with the aesthetics of their existing map and application.
.png)
Here is a step-by-step guide on how to create a LUT in a graphics editor and apply it to the style in Studio.

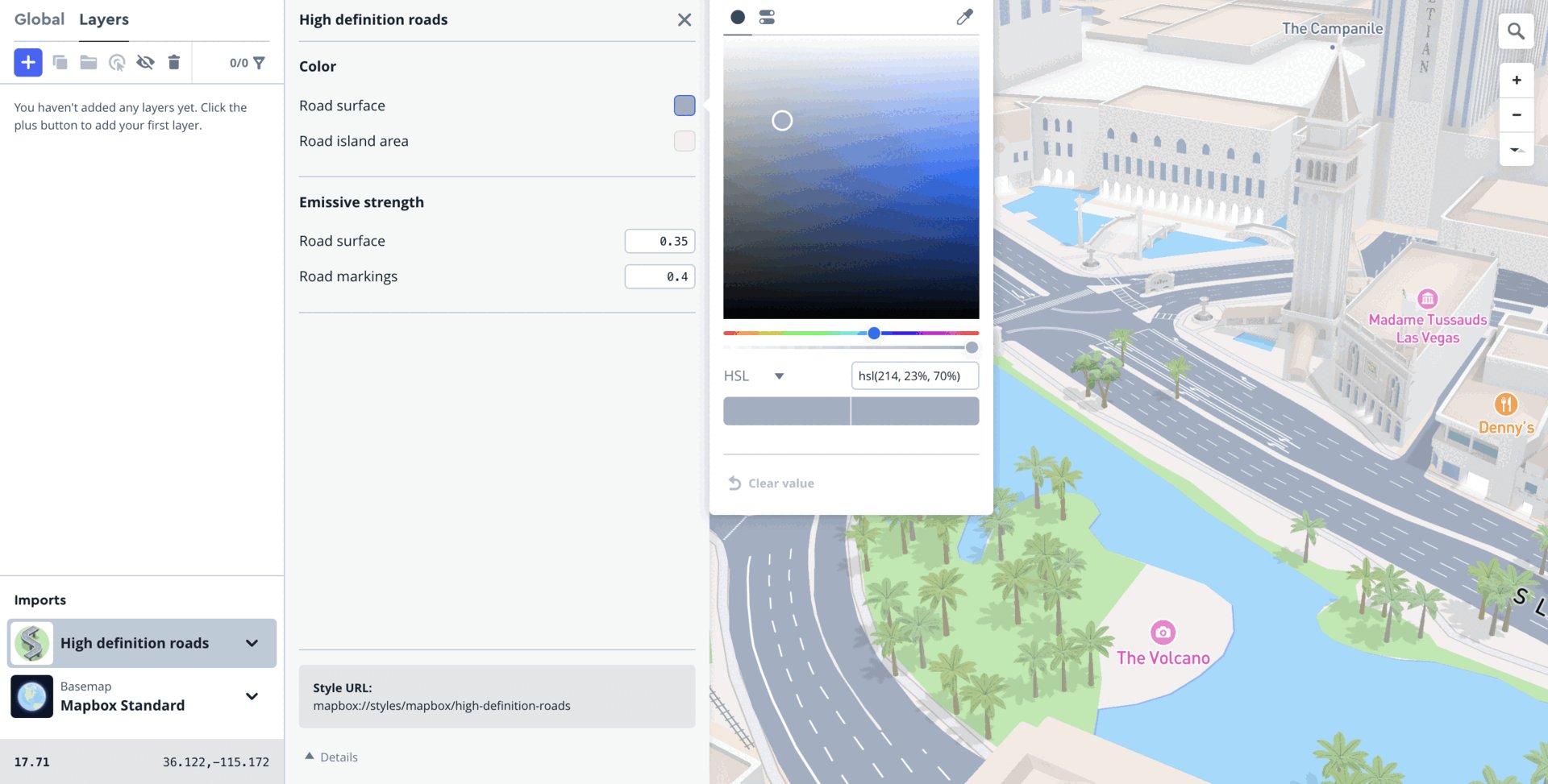
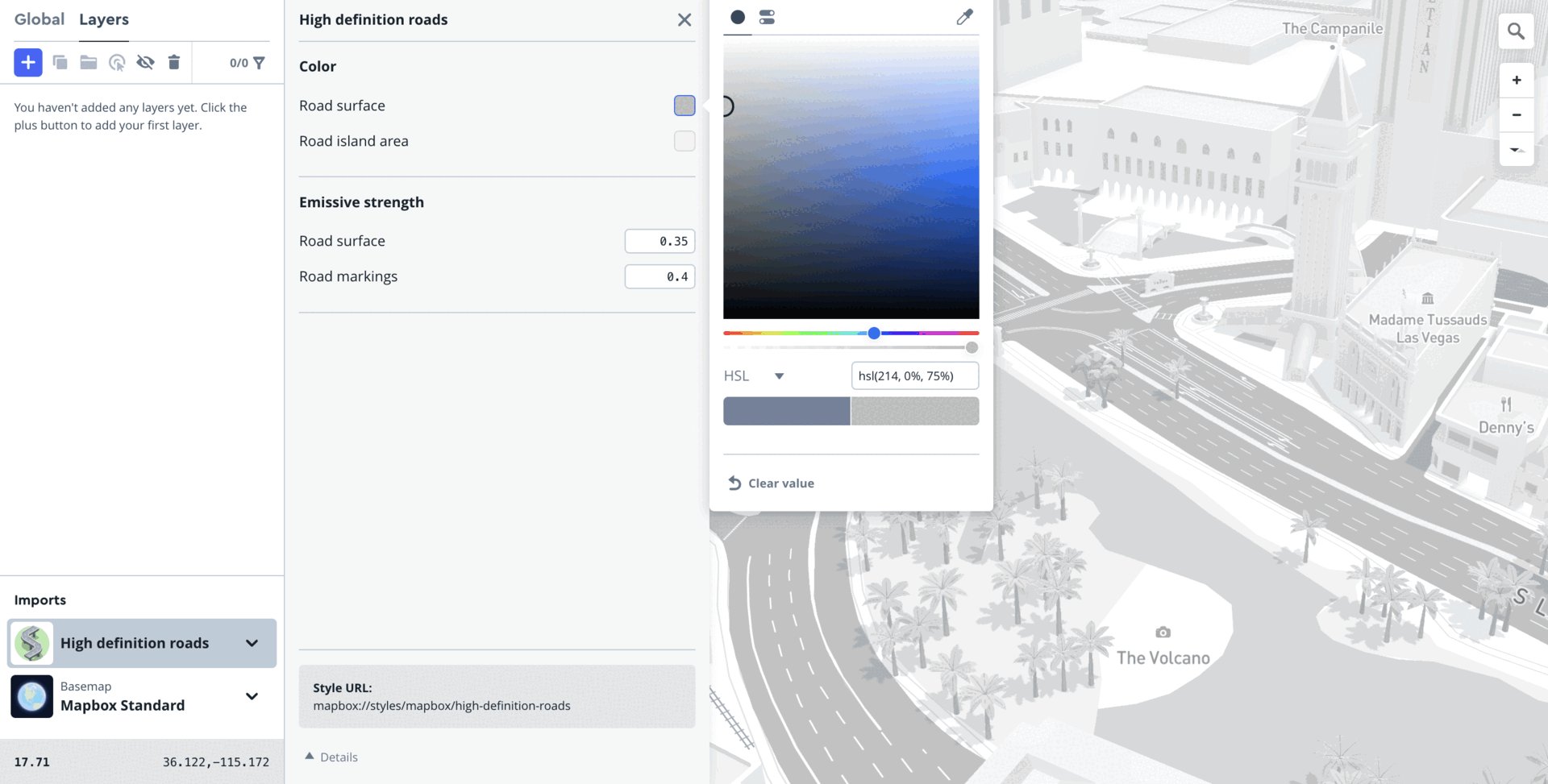
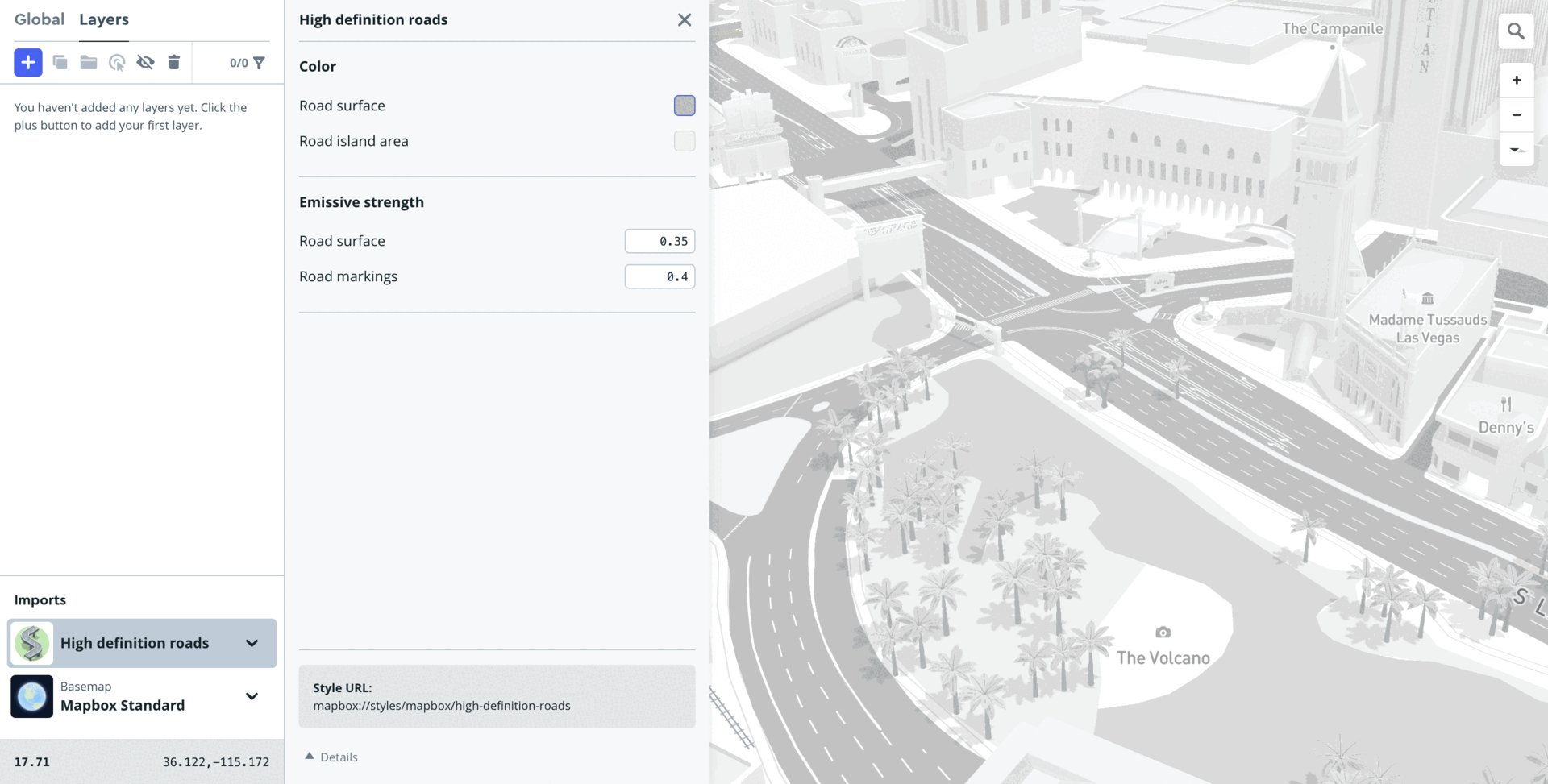
Customize the color of roads
Along with adjusting overall color themes, designers can directly adjust the color of road networks for brand, use case, or regulatory needs. For example, a developer can visually deemphasize the road network by choosing a lighter color, shifting more visual attention to the buildings and surroundings.

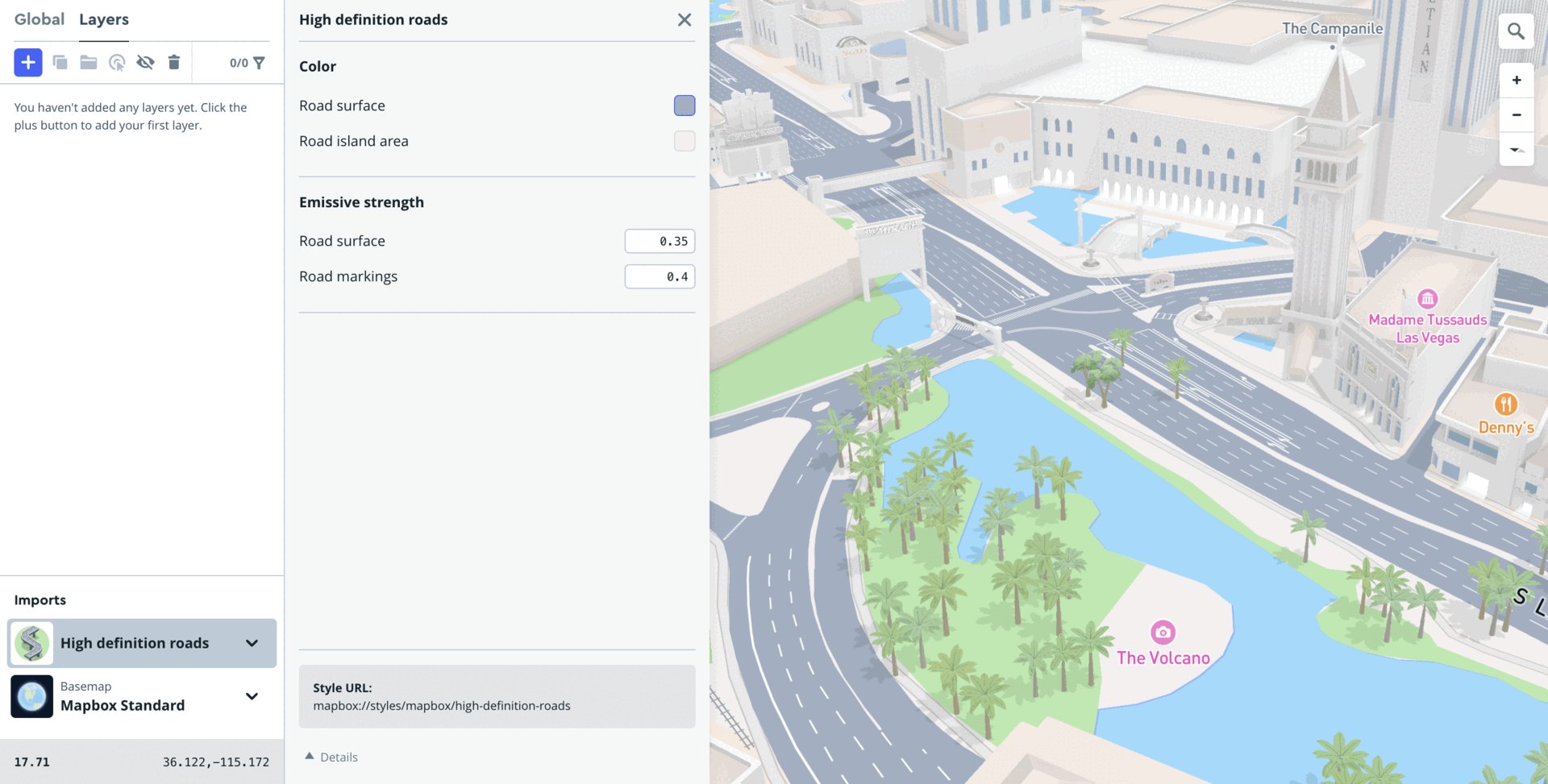
High-definition roads improve navigation precision and driver safety - now in beta
Mapbox high-definition roads (HD roads) contain highly precise road data like road and lane boundary geometry, lane markings, turn arrows, and more. This is especially important for in-vehicle navigation, as advanced driver assistance systems rely on accurate road information. HD roads can also help on-demand delivery and urban mobility applications identify more precise drop-off and pick-up locations.

An HD roads import can be used with Standard or a custom style to bring HD roads to any map.
With the HD roads import, customers can easily style multiple HD road layers at once, without having to worry about the underlying data structure. The HD roads import allows users to customize the color of roads and road islands, as well as the emissive strength value for setting dark mode styling. HD roads can be styled using Mapbox Studio or through the Navigation or Maps SDKs by utilizing the setStyleImportConfigProperty method. See documentation for iOS and Android.

To get started with HD roads in Mapbox Studio, copy this sample style into your Studio account. Alternatively, to add HD roads in runtime, this style url mapbox://styles/mapbox/high-definition-roads can be passed as argument to the addImport method.
HD roads are currently in beta and available in 25 cities, including Berlin, Munich, Frankfurt, Palo Alto, San Diego, Silicon Valley, Los Angeles, Las Vegas, Washington D.C., San Francisco, and more. Mapbox will continue expanding this coverage to additional cities in 2025.
Simplify creating interactions with map elements
Standard now unifies creating interactions for both basemap and custom map elements across platforms. Developers can design interactions manually or directly in Mapbox Studio, reducing the need for code while still fully utilizing Mapbox APIs. This simplifies the process of defining map interactions and retrieving basemap metadata, saving time and developer resources. This feature is currently available to create interactions with place labels and POI layers. Here is the documentation for iOS and Android.

For example, applications can enlarge a POI icon or change the color of it upon click. With a client-side implementation, they can serve additional information in a pop-up like hours of operation or customer reviews.
More coverage of landmark labels
Mapbox has also integrated better coverage of text labels to annotate key 3D landmarks, making them more identifiable on the map.

Improvements available now in Mapbox Standard
The Mapbox Standard updates are available in Mapbox Maps SDKs v3.9.0 or v11.9.0. Mapbox Documentation includes guidance on migrating to GL JS v3 and the Mobile Maps SDKs v11 for iOS and Android. Standard is also available in the Mapbox Navigation SDKs and the Dash in-car application. To preview Mapbox Standard, explore the style here.




