We recently released the Mapbox Standard style. Beyond introducing a beautiful 3D basemap, the style also reduces the technical burden and cartographic expertise needed to maintain a style. The result is a streamlined and more efficient way of building maps. Additionally, Mapbox can now deliver the latest map data and design updates to your styles without a manual upgrade that risks breaking changes. In order to take full advantage, you need to understand some critical concepts.
Basemaps: An improved foundation
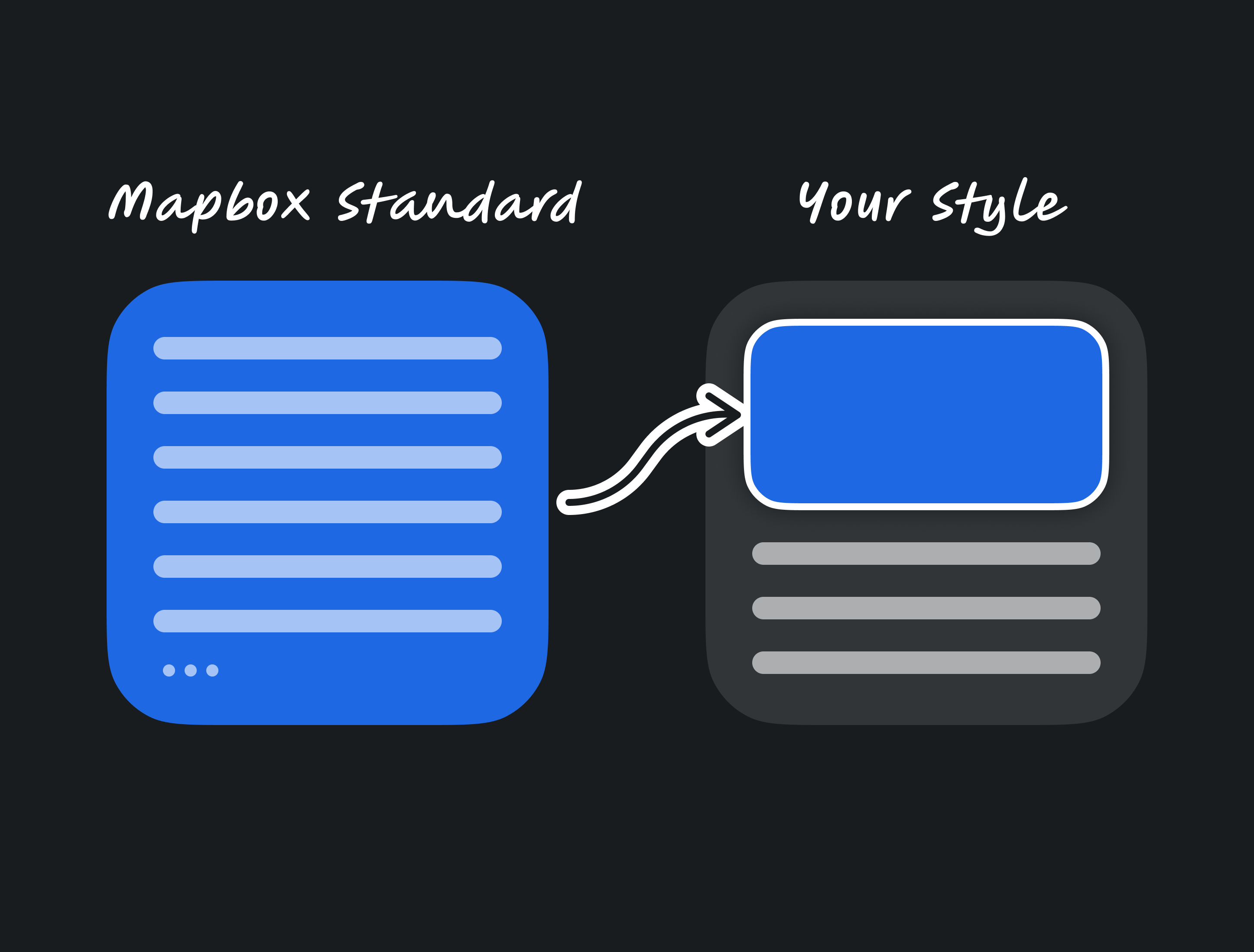
With the new Mapbox Maps SDKs, we’re establishing the concept of a “basemap”; Mapbox Standard being the first to follow this paradigm. The basemap delivers a consistently up-to-date visual canvas for building your map experiences. It contains all the elements you expect to see on a map, like natural features, roads, buildings, and points of interest. It also has a compelling, contemporary design kept fresh by our cartographers with an improved interface for adding your own location experience on top of that basemap.
Imports: Compose styles instead of copying
Imports tie together a basemap like Mapbox Standard and your custom layers. This system reduces the complexity of a monolithic style with a single long list of layers and ensures the basemap can always stay up-to-date.
The following style document loads the referenced style and its associated resources, and renders it together with the layers specified in the layers array.

In addition to importing a basemap, you can also import your own styles. We’re using the term “overlays” to refer to styles that aren’t usable by themselves, but are meant to be used together with a basemap. Here’s how a style document would look:
Slots: Add your data into the map, not just on top
Now that you can compose a style from multiple parts, you need a way to ensure that your layers appear at the correct place. Slots are well-defined placeholders within a basemap that are optimized places for adding your custom data. Previously, you had to look through the list of 120+ layers and decide exactly where your custom layers should be. If you used runtime styling to dynamically add new layers in your app, it was even more complicated; you had to determine the right layer from the basemap and use it as a function argument. Sometimes these reference layers were renamed or removed, breaking the implementation.

With slots, you can place layers in the correct position directly in your style. If you use runtime styling, you can use the same slot names. Since slots are now part of the official API of a style, you can rely on them continuing to work, even if the basemap gets updated.
When composing the imported styles with your custom layers, the new Maps SDK weaves your layers into the basemap at your desired position, for example, ensuring that your custom layers don’t obscure labels.
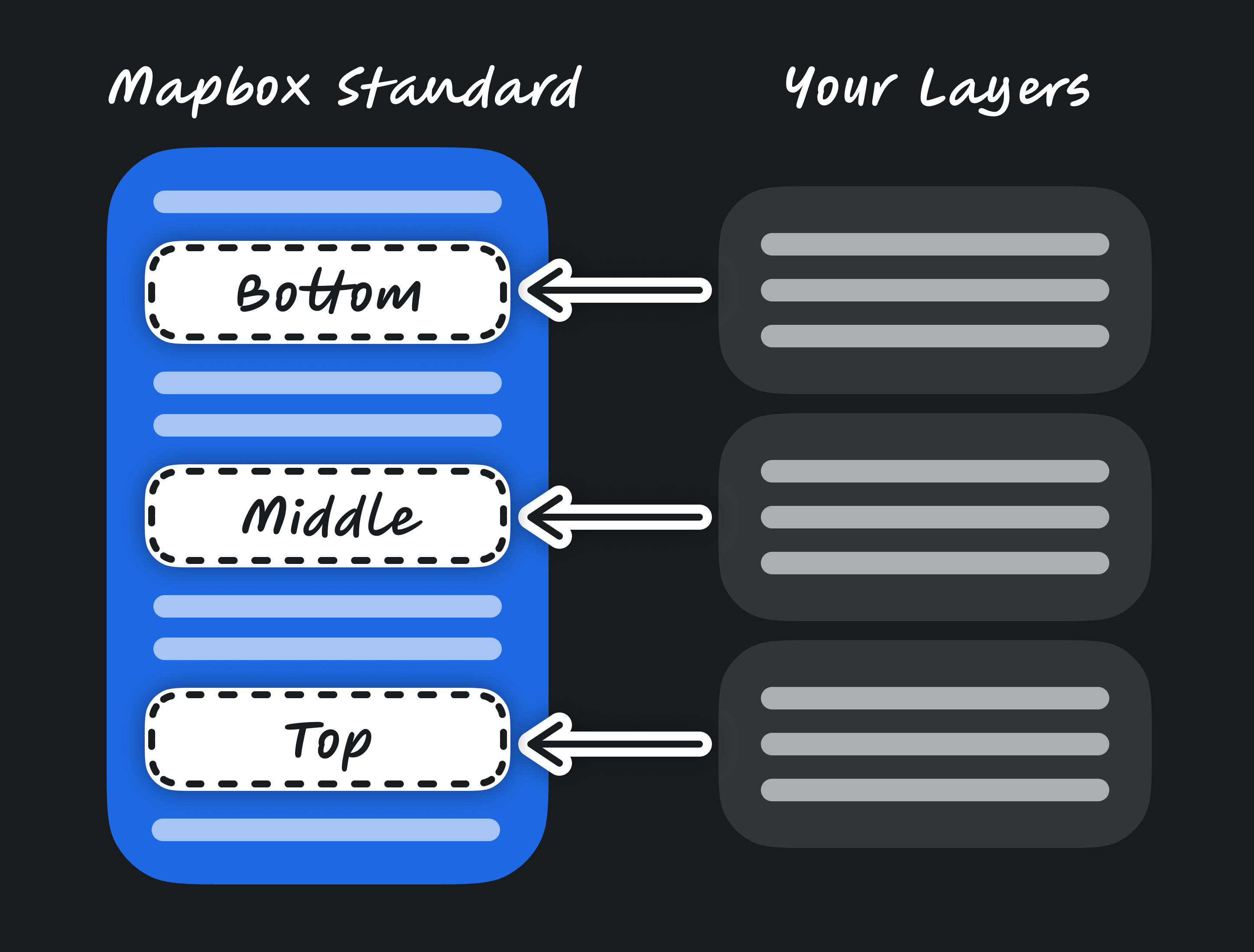
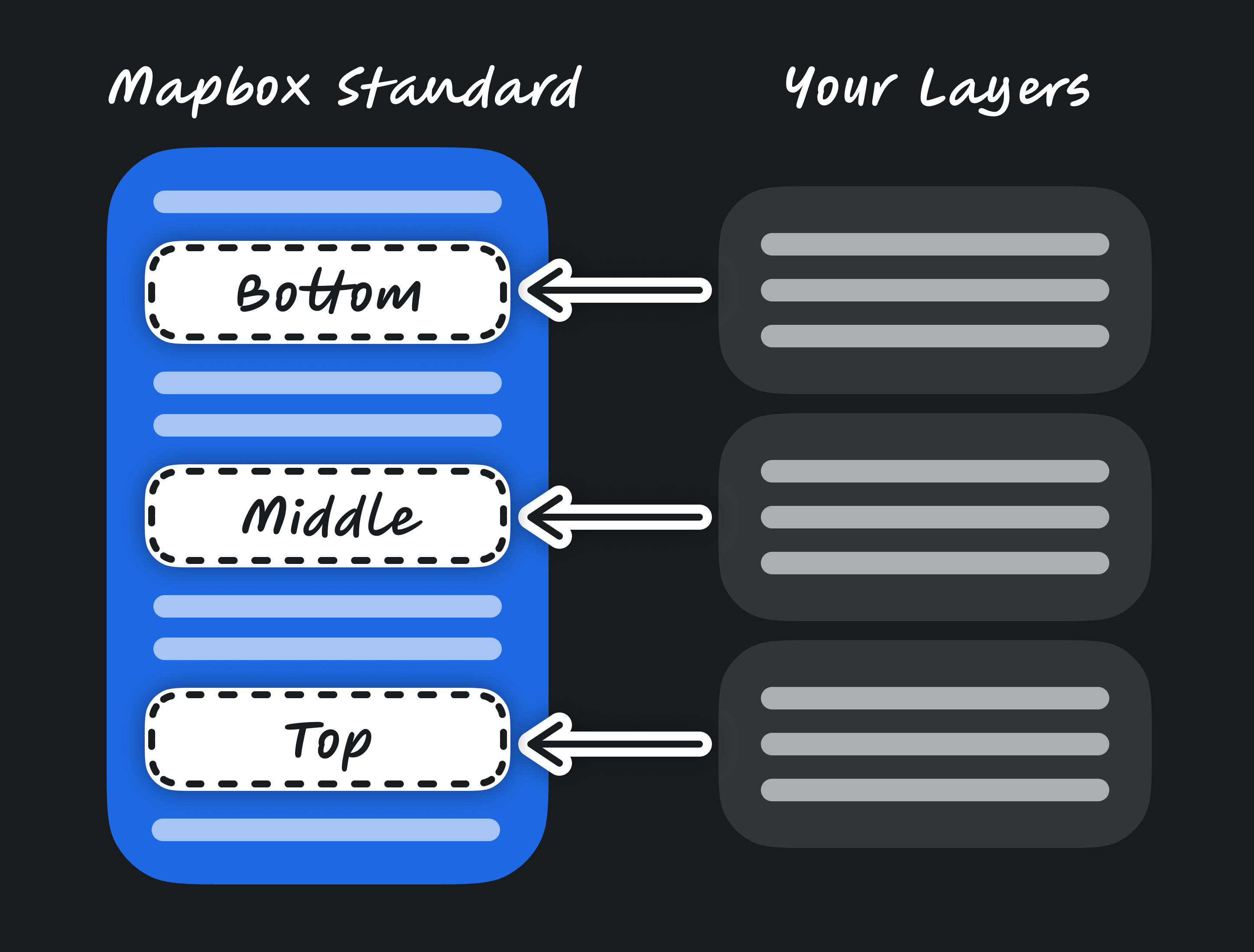
Our new Standard style defines three slots: bottom, middle and top.
- bottom: Highlight areas underneath paths, buildings, models and labels.
- middle: Cover areas or add lines above paths and roads, but below buildings, models and labels.
- top: Position data above the POI layers but below the Place and Transit labels. This allows prioritization of custom symbol label layers while still displaying the Mapbox POI layer and avoiding collisions with Place and Transit labels.
If no slot is specified for a custom layer, it is placed at the very top of the layer list, providing a location that has highest collision priority compared to all other layers.
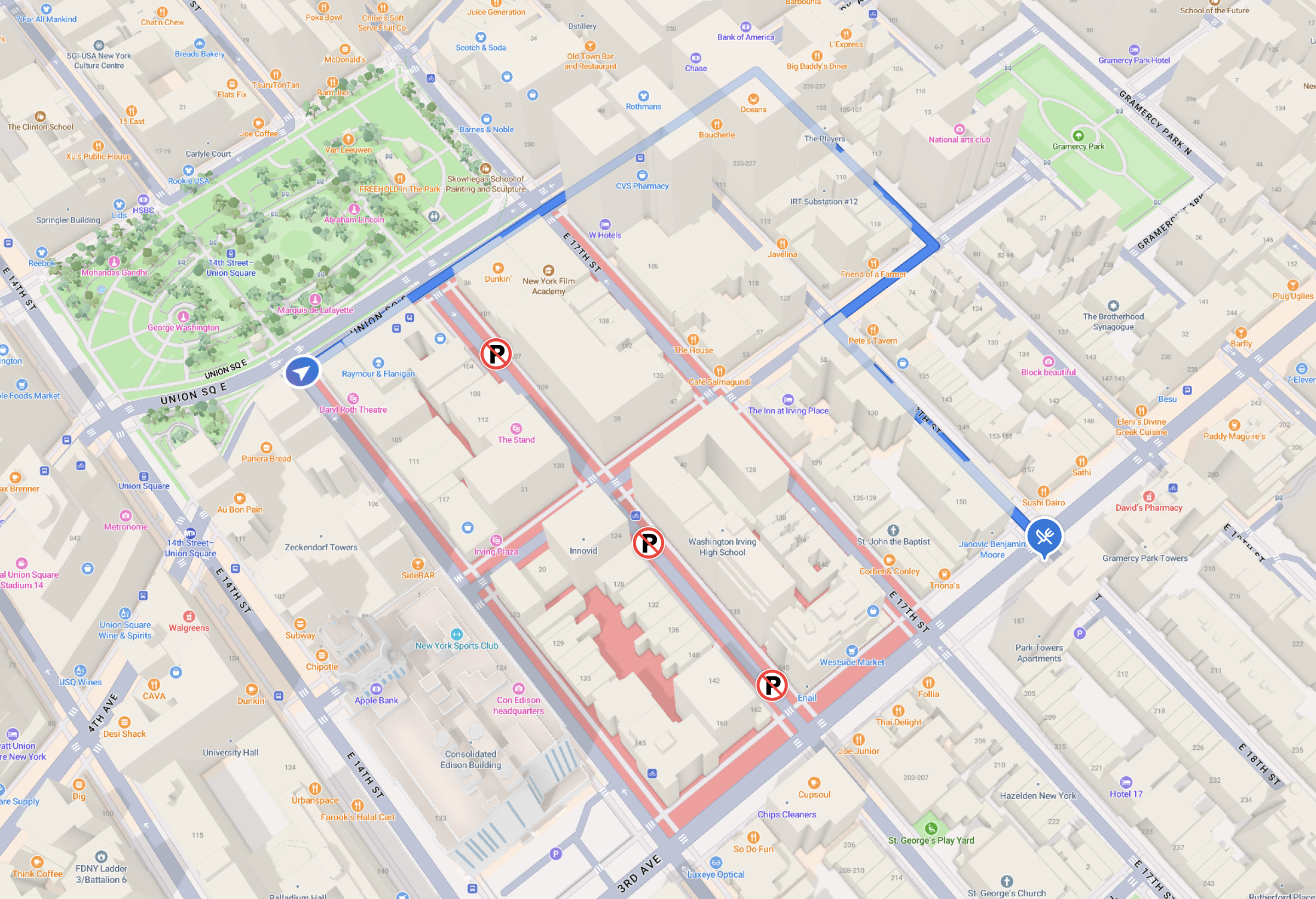
The map below has the following custom layers inserted into specified slots.
- no parking zone layer is set to "slot": "bottom"
- route line layer is set to "slot": "middle"
- no parking signs layer is set to "slot": "top"
- For puck and destination pin, "slot" is not specified. These icons are placed above all existing layers in the style.

Configuration: Tailor the design to your requirements
Lastly, configuration options allow you to customize various aspects of imported styles. A style can now declare configuration options in its public schema. They can be set when importing the style, or changed at runtime on the client. Individual layers can use configuration options to change their appearance based on the configured value. Configuration options are also part of a style’s public API.
The new Mapbox Standard style has these configuration options:
- showPlaceLabels: Whether place names, like country names, states, cities, districts, etc. are shown.
- showRoadLabels: Whether street names are shown.
- showPointOfInterestLabels: Whether POIs like stores, cafés and restaurants are shown.
- showTransitLabels: Whether labels for bus, train, or metro stations are shown.
- lightPreset: Provides four lighting options, dawn, noon, dusk, and night.
- font: Allows you to choose a custom font across the entire map.
This brings the power of basemap customization to the client. Once Mapbox Standard is generally available, you will be able to customize the basemap in Studio and save it as a style. You can now also make those changes on the client. Configuration options are defined by the style, and can be expanded over time.
As an example, see below the four lightPreset configuration options of dawn, noon, dusk, and night.

In this example, we’ve turned off Points of Interest and Transit labels.

Basemap Updates Without an Upgrade
The new basemap, optimized slots for inserting custom data layers and controlled configuration options have enabled one more powerful capability: Mapbox can now push updates to the basemap. New data features, visual improvements and new configuration options will be accessible in your styles without a manual update that risks breaking changes.
Putting it all together
The basemap, imports and slots streamline the way you build maps with Mapbox while still offering powerful possibilities and world class map experiences. We encourage you to experiment with this new paradigm using Mapbox Standard.
Mapbox Standard is currently available in pre-releases of the latest versions of our Maps SDKs. You can find directions on how to migrate to these latest versions in our GL JS v3 migration guide for web maps, and our Mobile Maps SDKs v11 migrations guides for iOS and Android.
If you’d like to get started using Mapbox, sign up for a Mapbox account, then visit the above mentioned migration guides for information about our latest versions.




%20(1).jpg)


